Here at Press Coders we are never happy with making do with the same old functionality. We constantly re-evaluate the way we do things and always look to improve on user experience. So, what have we been up to?
Well, one thing that bugs us is that when activating a theme for the first time your site can typically look less than amazing. That is until you create some content and complete some initial configuration including:
- Posts
- Pages (About Us, Contact Us, Sitemap etc.)
- Navigation Menu (and setting the Theme Location)
- Widgets and adding them to widget areas
Wouldn’t it be cool to be able to (optionally) install this content automatically when activating a theme on a new site?
Yes, we thought so too, and that’s why we added it to our theme framework! 
The actual code of creating the default content will be left to another post. In this post we want to focus on what happens on the theme activation side, and demonstrate how our framework makes it a snap to change this behavior when activating the theme.
Let’s see what a bog standard theme activation looks like.

OK, so here we have added an extra admin notice to show we have activated a theme, and even thrown in a link to the theme options page for good measure. But it still isn’t great.
For one thing, the default activation message feels a little outdated. I mean, what theme doesn’t support widgets these days? So let’s start by removing this default activation message. We are safe to do this because we know that all our current and future themes will ALWAYS support widgets.
How do we do this exactly? Well, we need to make sure our code runs when a theme is activated. There is no built-in WordPress hook for this (seriously) but we can use the following to achieve the same thing.
1
2
3
4
5
| global $pagenow;
if ( is_admin() && isset($_GET['activated']) && $pagenow == "themes.php" ) {
/* Show theme activation message, and setup them option defaults. */
add_action( 'admin_notices', array( &$this, 'theme_activated' ) );
} |
global $pagenow;
if ( is_admin() && isset($_GET['activated']) && $pagenow == "themes.php" ) {
/* Show theme activation message, and setup them option defaults. */
add_action( 'admin_notices', array( &$this, 'theme_activated' ) );
}
We can add code to the ‘theme_activated’ callback function that will be executed every time a theme is activated. You may have noticed that this callback is referenced via class method syntax. This is because we are using classes rather than standard functions, thus the callback references need to be modified slightly.
Inside our callback function we have a line of jQuery code to remove the standard WordPress theme activation notice.
1
2
3
4
5
6
7
| ?>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#message2').css('display', 'none');
});
</script>
<?php |
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#message2').css('display', 'none');
});
</script>
<?php
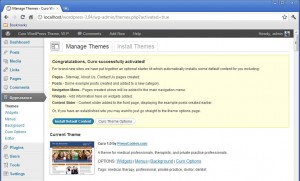
Now that is gone we can add our own message when the theme is activated.

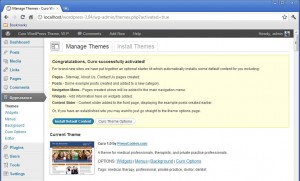
This is getting a little better now. We have a more relevant message with some buttons to go to the site home page, or theme options page.
But what about the default content mentioned earlier? Well, in the functions.php file we have two constants (INSTALL_DEFAULT_CONTENT, and INSTALL_CONTENT_PROMPT) that we can alter to change the activation message/behavior.
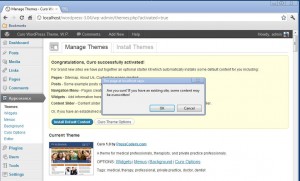
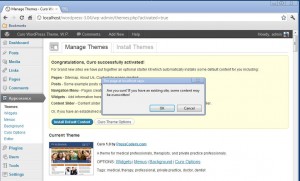
When INSTALL_DEFAULT_CONTENT is set to FALSE (the default setting) the above theme activation message is shown. But when it is set to TRUE we see a new activation message.

You can decide whether to install the default content or just go straight to the theme options page (or any other page you want to). To prevent accidental installation of default content the is an alert box that pops up to make sure you want to go ahead.

And if you do choose to install the default content, you get a confirmation message after completion.

The second constant, INSTALL_CONTENT_PROMPT, is only relevant if INSTALL_DEFAULT_CONTENT is set to TRUE. It is used to decide whether the default content to be installed should be installed automatically or prompt the user first.
We have already seen the effect of having INSTALL_CONTENT_PROMPT set to TRUE above where the default content is ONLY installed if the user specifies. If set to FALSE then the default content is installed silently in the background.
In this case the activation message is the same as before (see screenshot below) when INSTALL_DEFAULT_CONTENT was initially set to FALSE.

Why bother to install default content in the background without giving the user a choice? Well this option is pretty useful in situations where you ALWAYS want to make sure default content is installed every time a theme is activated. We already have one clear use in mind for this feature, for a proposed theme test area. Users will be able to sign up for an account and get full admin access to a blog where they can try out any of our themes.
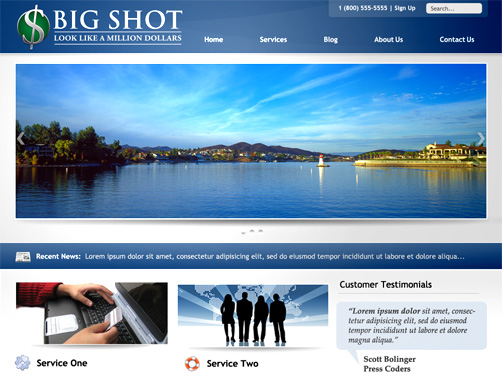
In this scenario, it suddenly becomes clear that being able auto-install default content upon theme activation is pretty useful. This is a great way to show off a theme to its full potential right from the start, without the user having to do any initial configuration.
The theme activation feature discussed in this post is really still a work in progress, and the final implementation will almost certainly change before we use this in a production theme. But, we were pretty excited by this new addition to our theme framework, and wanted to share our development progress!
So let us know what you think in the comments. Would you find this feature useful?