WordPress Theme Customization Guide
How to Customize a WordPress Theme: A tutorial guide for web designers and n00bs
- 1 | Introduction
- 2 | Rookie Mistakes
- 3 | What’s Different?
- 4 | Getting Started
- 5 | Child Themeing
- 6 | Chrome Dev Tools
- 7 | Functions.php
- 8 | Template Files
- 9 | Theme Hooks
Introduction
New to WordPress theme customization? Just brushing up? This tutorial guide will teach you how to customize a WordPress theme the right way.
Who is this guide for?
This guide is intended for those with some knowledge of HTML and CSS, but aren’t too familiar with the way WordPress themes work.
If you don’t know much about web design but you are interested, that’s good too. We’ll explain everything each step of the way.
Even if you’re a skilled web design veteran there’s always something to learn, I know I’m still learning!
Why should I listen to you?
At Press Coders we have over 20 years combined experience with web design, and we have been creating our own themes full time since 2010. Starting our own theme company has taught us a ton about themes, and we are here to pass that knowledge on to you.
We created our own theme framework, and we currently have 6 themes in our catalog, with more on the way.
This whole guide summarized
Here’s the big picture: this guide will allow you to customize any theme using the best practices in child themeing, with a little CSS and PHP magic.
We will create a child theme, make modifications to the style.css file, the functions.php file, child theme template files, introduce you to theme hooks, and more.
72.4M
WordPress sites in the world (as of March 2012)
Rookie Mistakes
“A wise man learns from his mistakes, a wiser man learns from the mistakes of others.”

Before we dive in, let’s get these out of the way.
How do I know these rookie mistakes? Because I’ve made all of them. I mean, I have a friend who made them…
1. Not using a child theme

Never, ever, ever, ever, ever, ever, ever, hack up core theme files to make changes.
Besides screwing up what someone has worked very hard to perfect, you will lose all of your changes when you update the theme.
Use a child theme!
2. Ignoring WordPress best practices
WordPress has specific ways of doing things for a reason.
For example, enqueueing scripts. The wp_enqueue_script function helps cut down on script conflicts.
If you just hard code a script into header.php instead of enqueueing it, it’s almost guaranteed that your client is going to add a plugin that conflicts with the script you added. If you enqueue it, WordPress will magically reduce conflicts, so use it!
3. Doing things the hard way
Using the wrong theme for the job
No need to reinvent the wheel. If you are making a site for a photographer, start with a photography theme. If you are working with a real estate agent, use a real estate theme.
Not taking advantage of built-in theme functionality
Make sure you check out the theme options page. Why write a bunch of custom CSS for buttons and columns if there are shortcodes built-in that will do the trick? Consult the theme docs.
4. Customizing in the wrong order
If you need to make a small change, don’t head straight for the template files. Customize in this order:
1. See if a theme option will do the trick
2. Use CSS to manipulate design (child theme style.css file)
3. Use functions.php for structural changes
4. Add new template files to a child theme
5. Use a plugin (only for major feature additions)
5. Ignoring functions.php because I’m a front end designer.
I ignored this file for far too long, and my work suffered. Don’t make the same mistake!
90% of your work should be with the style.css and functions.php file.
You can do almost anything with CSS aesthetically, and structural changes can be handled with functions.php. If you need to add a script to the <head>, don’t go hack up the header.php file, learn how to use wp_enqueue_script in functions.php!
6. Not cross browser testing
So you’ve made all of your edits, and everything looks perfect in the latest versions of Firefox and Chrome. You’re not done yet!
Make sure to check all major browsers, including IE, Firefox, Safari, Chrome, Opera, and mobile devices. Use a tool with virtual browsers like browserstack.com instead of a browser simulator for best results.

Useful WordPress Tips:
- Turn on wp_debug while developing.
- Import the Theme Unit Test to your local install for testing.
- Cross browser test
- Save time by using WordPress generated classes like .alignleft
- Security: Don’t use admin for your username
- Don’t use the default permalinks, change it to something a human can understand like “Post name”
- Always keep your WordPress core, themes, and plugins updated
- Read awesome blogs like Smashing Magazine, CSS-Tricks, and Mark Jaquith.
Using a child theme keeps your parent theme easy to update, while saving your customizations at the same time. It’s much easier than worrying about what files you’ve modified and saving those or making sure you don’t overwrite your changes.
-Ryan Ray, Woothemes
What’s Different About WordPress?
WordPress has a personality all its own that makes it unique to work with. Sometimes that’s a good thing, and sometimes you want to bang your head against a wall.

The key is to understand WordPress, at least on a basic level, to make your life easier.
WordPress has a few major components. (This may be review for some of you, if so you can skip to the next chapter.)
1. The Admin Area
The admin area is where you will make most changes to your site.
It is usually accessed by adding /wp-admin to the end of your url where WordPress is installed. For example: http://www.mysite.com/wordpress/wp-admin. This is where you add text and images, control widgets and menus, change themes or use theme options, etc.
2. The Theme
A theme is the outer shell of a WordPress site.
It consists of a single folder with PHP, CSS, images, and possibly JS files. The theme works together with WordPress to make your site function and look great.
3. Plugins
Although they are not necessary for your site to function, plugins are an important part of WordPress.
These can be added to your site to bring extra functionality that is not included with WordPress or a theme. For example, you can use Yoast’s SEO plugin to add a plethora of SEO options to your site.
Adding a plugin is a simple as uploading a file or folder to your wp-content/plugins directory, or just going to Plugins => Add New in your admin area.
4. The Database
The database is where all of the content you add to your site is stored.
For example, if you write “Hello World!” in a page and publish it, the text “Hello World!” is not physically on any files in WordPress or your theme. It is stored in the database and pulled in by WordPress and your theme and displayed on your page.
53.8%
WordPress market share of CMS software. (Compare to Joomla – 9.2%, and Drupal – 6.7%).

Getting used to WordPress is not always easy, but it’s worth the effort. Once you get used to it, you will be able to create killer dynamic sites that go far beyond the capabilities of static html. Your clients will love it because they can edit pages themselves!
For Web Designers
If you are familiar with how a static HTML website works, here are some differences you need to be aware of.
Difference #1: Don’t edit theme files directly
With a static HTML site, you create html pages and edit them directly. With WordPress, you have what are called template files, which serve up content from your database.
While it’s possible to put your content directly into a template file, it’s almost never necessary. You add your content through the WordPress admin area, which adds it to your database, which then gets pulled in by the template files.
Difference #2: There are 5 different places you go to put content on one page
This is one thing I don’t like about WordPress.
With a static HTML site, you can go to a page and edit the head, navigation, body content, sidebar, footer, etc. by editing a single page.
With WordPress, you can potentially go to 5 different areas (or more) to edit a single page. This is especially confusing for clients.
I said I don’t like it, but I didn’t say I have a better way. WordPress, like all CMS systems, has trade-offs. The plus of this system is that you can edit the <head> content of every page by going to 1 file (for example).
Difference #3: Get used to a different way to customize
With WordPress, you customize your theme using mainly a child theme style.css and functions.php file.
You can also edit template files, and use plugins to change things like SEO tags sitewide. Just keep in mind that WordPress is template based, so it’s very easy to make changes to your site globally.
Getting Started
Let’s get started! First, you are going to need a WordPress installation to work with.
Installing WordPress

If you are going to be doing this more than once, it is worth it to install a local server environment like MAMP, XAMPP, or WAMP. (If you are on a MAC, I highly recommend MAMP, it’s the easiest to use.)
These just allow you to run WordPress on your local machine without an internet connection. I personally build all of my themes on my local environment before taking them to a live site.
If you don’t have a local server you can also just install WordPress on a test site or a directory on an existing site. For example, install WordPress at http://www.mysite.com/test.
Most web hosts allow you to install WordPress and a database in one-click, but if you have to do it manually please consult the guide here: http://codex.wordpress.org/Installing_WordPress
Choosing a Theme
Ok, now for the fun stuff, let’s pick a theme.
This is really important, don’t gloss over it. Every theme is different, so you should pick a theme and get to know it really well.
Eventually you’ll be able to customize any theme easily, but it’s important to start with one that follows conventional WordPress best practices. That way it’s future-proof and bug-free.
We are going to be working with the Free Designfolio theme in this guide, you can download it here.
Here’s some more themes that I would recommend:
Free
Twenty Eleven – This is a free theme built by the Automattic team, so you know it’s legit.
Hybrid Theme – I started with this framework, and it is one of the best. The theme is free, support is not.
Thematic – I haven’t used it, but I’ve heard good things.
Paid
Woothemes – The market leader. Criticized for their abundant theme options, but it seems the people have spoken with their wallets.
StudioPress – Makers of Genesis, which people seem to love. They have a different style, selling child themes for their framework, instead of selling a parent theme and letting designers create the child themes.
We developed the Genesis Framework to serve as a foundation for web design and functionality. Through child themes, we are able to showcase a variety of looks and features, while maintaining a solid and secure code base. This allows users to change their design without losing important data for SEO and keeps the HTML markup intact.
-Brian Gardner, StudioPress
Press Coders – That’s us. Up and comer, is it wrong of me to plug my own company? Oh well.
There’s about 1.1 zillion other theme companies out there, too many to list.
Free v. Paid Themes
Side note: The wordpress.org theme repository has plenty of free themes that meet their guidelines, but the themes are stripped of many features. They are not allowed to have any theme specific features, such as custom post types, contact forms, sliders, and other stuff many people want in their themes.
There are free themes and paid themes out there, you need to know the pros and cons.
Free themes have a great price tag, but doing a Google search for “free WordPress theme” will show you the sea of crap you have to sort through. You can’t always get support with free themes, for good reason.
Paid themes obviously have a price tag, but that’s not always a bad thing. A company that is making money selling themes has more time and resources to dedicate to support, theme documentation, theme updates, etc.
Of course, just because a theme has a price tag doesn’t make it better than a free theme, but I think the leading theme companies have a high quality product more often than not.
The choice is yours.
How Themes Work

If the WordPress core is the framing and foundation of a house, the theme is the exterior finishes and add-ons.
In it’s most basic form, a theme is a folder with some files in it. That includes style.css, functions.php, images, and page templates among other things.
The main thing to understand here is that you have a folder with some files in it, and to customize the theme you don’t ever touch those files. Instead, we create a separate folder with our own files we make changes to, called a Child Theme.
WordPress Themes are files that work together to create the design and functionality of a WordPress site. – wordpress.org
Yoast has a great visual guide on how themes work here.
Child Themeing
Child themes are the only way to go. They allow you to customize a theme without losing your changes if you update the parent theme.

For example, if you changed the color of the theme text by altering the Twenty Eleven style.css file, the next time you updated the Twenty Eleven theme, your changes would be erased. The same goes for any other file in the parent theme folder, which is why we use child themes.
When it comes to theme customizations, it’s really pretty simple: use child themes. That’s, to the best of my understanding, the reason child theming exists in the first place. Also, personally, I shy away from any situation where my primary theme is in a child theme. You see this practice in place at a number of theme shops where theme frameworks are used. If the primary design, the core theme, is already a child theme itself, that makes implementing future-proofed customizations a bit more difficult than it probably should be.
-Ryan Imel, WPCandy.com

Even when a theme is updated people are hesitant to update because they often customize theme code rather than making child themes, so if they were to overwrite their theme with a new version they’d lose their modifications.
–Matt Mullenweg
Download a sample Designfolio child theme here.
Create Your First Child Theme
To get started with child themes, you’ll first need a parent theme installed.
Don’t get confused with the term “parent,” it just means a normal theme to which we will add a child theme.
Let’s use Designfolio as an example. If you want to follow along, you can pick up a free copy of Designfolio here. A child theme of Designfolio is just a folder with a properly formatted style.css file in it.
That’s it!
Sure, we will be adding more files than that, but all that is required is the style.css file with a few lines of code.
Go ahead and create a new folder, and a new file called style.css within that folder. At the top of the style.css folder, put this:
1 2 3 4 5 6 7 8 9 | /* Theme Name: My Child Theme Theme URI: http: //www.presscoders.com/designfolio Description: Child theme for the Designfolio theme Author: Your name here Author URI: http: //www.presscoders.com/ Template: designfolio Version: 0.1.0 */ |
The only required lines above are the theme name and Template. The template line indicates what the parent theme is, so if we were using a theme called FitPro, we would put Template: fitpro. (It’s all lowercase with no spaces because it’s actually the name of the theme folder)
The next thing you have to do is import the parent theme stylesheet. Add this line underneath the theme info:
@import url("../designfolio/style.css");
That imports all of the parent theme styles. You are then going to add more rules below it, customizing the theme.
Make sure no CSS rules are above this import rule. Here it is together with a first sample css rule:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /*
Theme Name: My Child Theme
Theme URI: http: //www.presscoders.com/designfolio
Description: Child theme for the Designfolio theme
Author: Your name here
Author URI: http: //www.presscoders.com/
Template: designfolio
Version: 0.1.0
*/
@import url("../designfolio/style.css");
#header {
height: 150px;
} |
You just created your first child theme, congratulations!
Now it’s time for the fun stuff, start messing up the way it looks!
If you haven’t already, go ahead and upload your child theme to the wp-content/themes folder using FTP. Alternatively, you can .zip the file and upload it via the WordPress theme uploader (Appearance => Themes => Install Themes => Upload)
Chrome Dev Tools
To customize a theme, we need a fast and easy way to see how the theme is put together. We also need a way to test CSS changes without constantly saving and re-saving. Enter Google Chrome Dev Tools.

Google Chrome has some of the best browser tools available for customizing CSS. With these tools we can make CSS changes in the browser window and see their effect in real time.
Want to see how your site would look with all red text? Use Chrome to preview what it would look like without changing the site for your visitors.
If you don’t have Chrome, you can get it here.

Sidenote: Some of you are thinking, why not Firebug? I’ve been using Firebug for years and I recently switched to Chrome, and I love it. Firefox has been going downhill recently, it’s super slow and I just couldn’t use it anymore. Chrome on the other hand, is fast and user friendly. Use Firebug if you want, see if I care!
How do I use the Dev Tools?
It’s easier to show you than tell you how to do it, so here’s a video for your viewing pleasure.
Check out this post for links to PDFs and more good stuff about Chrome Dev Tools: http://paulirish.com/2011/a-re-introduction-to-the-chrome-developer-tools/
Important: These changes are for preview purposes only, they don’t affect the actual css files! You still have to go in and manually change the css files and save them.
Uploading your changes
After you figure out which changes you want to make, you need to add them to your child theme stylesheet and upload the new stylesheet to your site. There are a few different ways to do that.
WordPress Appearance Editor
It’s possible to use the editor built into WordPress to make your changes. This is a fast and easy way to make a few changes, but it’s not a good long term solution.
To edit your child theme stylesheet inside WordPress, first make sure your child theme is active. Next login to your admin area and go to Appearance => Editor. You should see your child theme stylesheet in the editor, if you don’t, click “Stylesheet” in the right hand column.
You can make your edits here and save them.
Text Editor/FTP

The most common way to edit website files is to use a text editor to edit the files and upload them to the child theme folder via FTP. I use Coda, which is an all-in-one solution for MAC, but there are lots of other programs to do this.
Text editors:
For Windows, http://notepad-plus-plus.org/ is one solution. For MAC, try Text Wrangler.
FTP programs:
Fire FTP is free and easy to use (Firefox browser add-on)
SmartFTP is compatible with Windows
When we make changes to any theme files, you will need to make the changes in your text editor, then FTP them up to your server to overwrite the old file. (Or make the changes in the appearance editor and save)
Project Based Example
Now let’s put this together and make a change using the child theme style.css file. Let’s change the color of the header and footer background in Designfolio.
You always need to make sure you are using the most recent theme files, so first open your FTP program, navigate to wp-content/themes, and download the child theme to your computer.
Open the child theme style.css file in your text editor. (Or skip the FTP and text editor and just go to your WordPress admin area, Appearance => Editor, and click on style.css on the right side).
Open your site in Google Chrome, and open the Dev Tools (right-click and select “inspect element”). Click on the magnifying glass at the very bottom left of the Dev Tools, and hover over the header. Move your cursor around until it looks like the entire colored area is selected, then click.
You should have selected #header-container. Now look in the right sidebar of the Dev Tools, and you should see something like this:
1 2 3 | #header-container, .footer-widget-container {
background: #253944;
} |
To make sure that is the right style, you can double-click it in the Dev Tools and change the color value. You should see an instant change in your browser. That will confirm that this is the color we need to change, so copy and paste the code above into your child theme style.css file anywhere below the @import rule.
You can use Photoshop or colorpicker.com to get hex values for colors, let’s use a nice bold pink – E01B6A. Insert your new color value (leaving the hash tag), and save.
1 2 3 | #header-container, .footer-widget-container {
background: #E01B6A;
} |
Now you just need to upload this file via FTP to overwrite the old one. In your FTP editor, navigate to your local version of style.css in the local window, and the remote version in wp-content/themes/yourchildtheme. Upload and overwrite, and you are done!
Refresh your browser to view your changes.
Pay attention to the process outlined here, it will be the same for any change you make to your child theme. Making a change in the functions.php file, adding a new template file, etc., you are always going to need to pull down the files via FTP, change them via text editor, and upload them back.

Functions.php
Functions.php tips:
- Use existing WordPress functions before writing your own
- Prefix custom functions
- Use native WordPress hooks
- Enqueue external scripts and styles
Check out this post by Justin Tadlock for more.
Next to the style.css file, the functions.php is the most important file in a child theme. The style.css file mostly changes the appearance of your theme, while the functions.php file mostly alters the structure.
The functions.php file (like any php file) consists of and opening and closing php tag, with valid php inside:
1 2 3 4 5 | <?php // Insert valid php here ?> |
Note: If you value your sanity, make sure there are no spaces after the closing php tag.
Enqueueing

One of the most common uses for the functions.php file is enqueueing scripts and styles.
This is WordPress’ way of adding new scripts and stylesheets to avoid any sort of conflict between WordPress itself and themes and plugins.
For example, let’s say you want to add Cufon font replacement to your child theme. Cufon requires you to add 3 script tags to the <head> of your theme. So let’s go hack up a header.php file and manually add the scripts, right?
NO! Hopefully you’ve been paying attention and you know we are going to be good little boys and girls and enqueue our scripts so there are no conflicts.
Head over to http://cufon.shoqolate.com/generate/ and download the necessary files if you want to follow along. This same process will apply to any scripts you want to use.
Note: Read over the full usage of the wp_enqueue_scripts function here: http://codex.wordpress.org/Function_Reference/wp_enqueue_script
In your functions.php file (in between the tags,) add the following:
1 2 3 4 5 6 7 8 | add_action('wp_enqueue_scripts', 'add_my_scripts'); // We are using the wp_enqueue_scripts function, and giving our function an arbitrary name of add_my_scripts
function add_my_scripts() {
wp_register_script('cufon', get_bloginfo('stylesheet_directory') . '/js/cufon-yui.js');
wp_enqueue_script('cufon');
wp_register_script('my_font', get_bloginfo('stylesheet_directory') . '/js/my.font.js');
wp_enqueue_script('my_font');
} |
There are a few things going on in the code above.
1. By using the wp_enqueue_scripts hook we only add scripts on the front end of the site, not in the admin area.
2. It is common practice to register your script and then enqueue it using the wp_register_script() and wp_enqueue_script() functions. You give your script a handle (so that WordPress knows about it) which in this case is ‘cufon’ and ‘my_font’, then you tell WordPress where it is.
The last thing that cufon requires is a 3rd script tag that looks like this:
1 2 3 | <script type="text/javascript">
Cufon.replace('h1');
</script> |
We are not going to enqueue this script, instead we can just add it to the head using wp_head:
1 2 3 4 5 6 7 8 9 10 11 | add_action( 'wp_head', 'my_js' );
function my_js() {
if ( !is_admin() ) { ?>
<script type="text/javascript">
Cufon.replace('h1');
</script>
<?php }
} |
The whole enchilada:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?php
add_action('wp_enqueue_scripts', 'add_my_scripts'); // We are using the wp_enqueue_scripts function, and giving our function an arbitrary name of add_my_scripts
function add_my_scripts() {
wp_register_script('cufon', get_bloginfo('stylesheet_directory') . '/js/cufon-yui.js');
wp_enqueue_script('cufon');
wp_register_script('my_font', get_bloginfo('stylesheet_directory') . '/js/my.font.js');
wp_enqueue_script('my_font');
}
add_action( 'wp_head', 'my_js' );
function my_js() {
if ( !is_admin() ) { ?>
<script type="text/javascript">
Cufon.replace('h1');
</script>
<?php }
}
?> |
Template Files
Template files are the php files in your theme that handle the HTML output of your site pages.
For example, there is a header.php file that handles the output of HTML for the head on all of your site pages. This file contains php (and html) that does stuff like enqueueing your scripts and styles.
There are also page templates like index.php that contain the information needed to output a normal WordPress page. There are also templates within templates, for example, the index.php page calls in the header.php template to display the head information. All of these templates work together to make the magic happen.
Since this guide is more about customizing than explaining, check out this page in the Codex for more information.
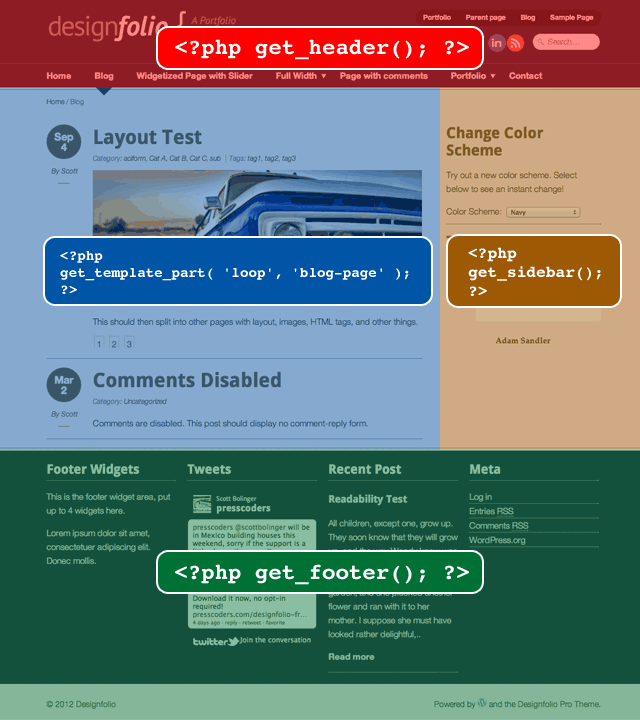
Here’s a (simplified) visual of a template file:

Customizing Template Files
Even though you can do most of your customization with style.css and functions.php, there are times when modifying a template file is the best solution.
Of course we are never going to modify a template file in a parent theme, we are going to duplicate the parent theme template file in the child theme, and modify that one instead.
As an example, let’s say you want to use the Nivo Slider plugin on your site. This plugin requires you to add this template tag to the page where you want the slider displayed:
1 | <?php if ( function_exists('show_nivo_slider') ) { show_nivo_slider(); } ?> |
So let’s create a custom page template that displays this Nivo Slider with our page content below it.
Creating the Custom Template File
Since we just need a normal page, you need to copy/paste the page.php file from Designfolio into your child theme folder. Don’t remove it from the parent theme, just duplicate it into the child theme.

Rename the duplicated file page-nivo.php.
Open page-nivo.php in your text editor, and add this to the very top of the file:
1 2 3 4 5 | <?php /* Template Name: Nivo Slider */ ?> |
That line tells WordPress that this is a page template, and allows you to select it on the page edit screen. You should now have page-nivo.php with the lines above added in your child theme folder.
Modifying the Template File
You can now modify the template file any way you wish and it will not be overwritten if you update the parent theme.
Next, add the template tag for the Nivo Slider plugin wherever you want it to show up. We are going to add it just inside the .content div:
1 2 3 | <div class="<?php echo PC_Utility::content_layout_classes_primary(); ?>"> // Add Nivo template tag below this line
<?php if ( function_exists('show_nivo_slider') ) { show_nivo_slider(); } ?> |
That will add the slider inside the .content div on your custom page template. Now all you have to do is go to Pages => Add New in your admin area, select “Nivo Slider” under Template, and publish the page. Voila, you have a custom page template!
Here’s the code for the entire page:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <?php
/*
Template Name: Nivo Slider
*/
?>
<?php global $theme_object; /* Reference theme framework class */ ?>
<?php get_header(); ?>
<?php PC_Hooks::pc_after_get_header(); /* Framework hook wrapper */ ?>
<div id="container" class="singular-page">
<?php PC_Hooks::pc_after_container(); /* Framework hook wrapper */ ?>
<div id="contentwrap" <?php echo PC_Utility::contentwrap_layout_classes(); ?>>
<?php PC_Hooks::pc_before_content(); /* Framework hook wrapper */ ?>
<div class="<?php echo PC_Utility::content_layout_classes_primary(); ?>">
<?php if ( function_exists('show_nivo_slider') ) { show_nivo_slider(); } ?> // Nivo Slider template tag
<?php PC_Hooks::pc_after_content_open(); /* Framework hook wrapper */ ?>
<?php get_template_part( 'loop', 'single-page' ); /* Framework standard loop. */ ?>
</div><!-- .content -->
<?php PC_Hooks::pc_after_content(); /* Framework hook wrapper */ ?>
</div><!-- #contentwrap -->
</div><!-- #container -->
<?php get_footer(); ?> |
Theme Hooks – Actions & Filters
Hooks allow you to customize your theme in lots of cool ways by modifying or adding to the processes run by WordPress to generate your site content.
Have We Seen These Before?
If you were paying attention then you may have noticed we sneaked in a couple of WordPress hooks back in Chapter 5.
Although we didn’t go into much detail at the time we presented two incredibly useful action hooks. The first one ‘wp_enqueue_scripts’ allows you to safely add scripts to your header, and ‘wp_head’ adds code needed to be placed just inside the closing <head> HTML tag.
Modifying your site header in this way means you don’t need to manually edit the themes header.php file at all!

So what’s a theme hook you ask?
In simple terms theme hooks allow you to modify WordPress behaviour (and output) without having to hack ANY of the core files.
This may not sound like much of a big deal but you can do some pretty powerful things using hooks, and they are extremely flexible too!
Hooks come in two basic flavours: action hooks, and filter hooks. Whilst they both allow you to alter the default behaviour of WordPress in some way they are quite different from one another. Oh, and there are lots of them too. And I mean LOTS!
In WordPress 3.3 there are a total of over 1,500 action and filter hooks for you to modify almost every aspect of WordPress imaginable. You can see a full list of these hooks on the legendary (well in WordPress circles anyway) Adam Brown Hooks Database. (See, I told you there was a truck full!)
Deep in the innards of WordPress all these hooks are defined at very specific points in the normal execution of the core code. They are deliberately placed at key points so you can literally ‘hook’ into the core and alter the default behaviour without actually editing any WordPress files directly. Neat huh? These WordPress guys really know what they are doing!
Action Hooks

These are the hard-hitters of the WordPress hook world. Every time a certain action happens in WordPress you have the option to step in and alter the default behaviour for that particular event via an action hook.
For instance, every time a post is saved in the WordPress admin the ‘save_post’ action hook is triggered. At this particular point in the WordPress script execution you have the option to do something custom. This is why hooks are so powerful; and good luck to you trying to do this without using a hook!
Firstly you would have to find the right place in the maze of WordPress code, and secondly your changes are in a fragile state of existence because as soon as an organized administrator hits the update WordPress button your changes could be overwritten in an instant!
All other action hooks work in a similar way. You get the idea, right?
Filter Hooks
Filter hooks are more subtle creatures than actions hooks. You typically take some WordPress content (e.g. the post content) and modify it somehow, before returning back into the WordPress mix.
For example, if you wanted to modify the post excerpt then just use the ‘the_excerpt’ and you can modify it as you need and customize its appearance.
The important thing to note here is that you MUST return whatever value is passed to a filter hook (plus your modifications of course) or you could break some functionality of your site. Don’t panic though; you will be fine as long as you always return an expected value.
Show Me Some Code Already!
OK, so enough theory. Let’s see some hooks in action shall we (pardon the pun!)?
By now you should have a child theme with a functions.php file defined. If not, you can download a sample Designfolio child theme here.
Let’s say that you wanted to add some custom content to the bottom of each page on your site. For this you could use the ‘wp_footer’ hook which adds code directly before the closing <body> HTML tag.
Right, so we know what hook we want to use but how do we write this in code? Take a look at the following:
1 | add_action( 'wp_footer', 'pc_custom_footer' ); |
This single line tells WordPress that you want to do something when the ‘wp_footer’ action is triggered. The second parameter ‘pc_custom_footer’ is the hook callback function. This is just the function name that is called when the hook is triggered.
All we need to do now is to specify the ‘pc_custom_footer’ function as follows:
1 2 3 | function pc_custom_footer() {
echo "<div style='text-align:center;'><p>This is my custom footer message!</p></div>";
} |
Inside the hook callback function (i.e. the function that runs when the ‘wp_footer’ hook is triggered) you can see that we just have a simple echo statement which prints a <div> tag at the very bottom of the page. Simple huh?
The full code then looks like this:
1 2 3 4 5 | add_action( 'wp_footer', 'pc_custom_footer' );
function pc_custom_footer() {
echo "<div style='text-align:center;'><p>This is my custom footer message!</p></div>";
} |
As a reminder, that goes in your child theme functions.php file (in between opening and closing php tags of course).
So that’s a walkthrough of an action hook, but how about a filter hook example?
We are going to keep things simple and use the ‘the_content’ filter hook. This hook allows you to modify the content before it is actually displayed in the web browser. So, if you wanted to customize all your posts with a message then you can do as follows:
1 | add_filter( 'the_content', 'pc_custom_content' ); |
This line informs WordPress we are up to something and intend to modify the content via the ‘pc_custom_content’ hook. Let’s define that hook callback function now:
1 2 3 | function pc_custom_content($content) {
return $content."<div><p>Brought to you by PressCoders.com!</p></div>";
} |
Here, you will notice something slightly different from the action hook callback function. This time we have a single function parameter $content. This is the content of the current item being displayed on the screen (blog post, page content etc.) It is VERY important that this value is returned from the function back to WordPress. Think of it as WordPress is trusting you with something very precious, but it expects it back so don’t have any grand ideas about making off with it. Or else!
We are simply adding a <div> HTML tag to the bottom of each content item WordPress passes to the ‘the_content’ hook. That wasn’t too bad now was it?
If you want to test out both of these hooks in your own Designfolio child theme here is the full functions.php code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <?php
/* Designfolio Child Theme.
*
* v1.0.
*/
function pc_custom_footer() {
echo "<div style='text-align:center;'><p>This is my custom footer message!</p></div>";
}
add_action( 'wp_footer', 'pc_custom_footer' );
function pc_custom_content($content) {
return $content."<div><p>Brought to you by PressCoders.com!</p></div>";
}
add_filter( 'the_content', 'pc_custom_content' );
?> |
Note: In the examples above we have used the function prefix ‘pc_’. It is a good idea to prefix your function names with something unique to avoid conflicts with other functions.
Other Cool Hook Stuff
The fun with hooks doesn’t stop there. There are even more things you can do with hooks, some of them pretty advanced so we won’t go into too much detail here. Just time for a quick fly-by though, so let’s check them out.
Multiple hook parameters
Sometimes just one parameter just isn’t enough! The magic of WordPress lets you specify more than one parameter when defining your hook. This gives you access to more variables in the hook callback function. Good times!
Hook Priority
Usually you don’t have to worry about hook priority as WordPress takes care of this for you. By default most WordPress hooks use a default priority value of 10. The reason why priority might come into play is because you may not be the only user of a specific hook.
What if you have 20 Plugins installed and they all are using the same hook as you to modify some aspect of WordPress? Which hook callback functions get called first? You guessed it, this is controlled by the hook priority. Priority values lower than 10 tend to get called sooner and higher values later.
Variable Hooks
What the heck!? Don’t panic, these strange sounding creatures are in fact they quite straightforward and turn out to be extremely useful! For example they allow you to do things like target ANY WordPress admin page by just adding the filename to the end of the hook name.
This is very useful if you wanted to do something on one admin page in particular without just taking the easy option and adding it to ALL admin pages via the’admin_init’ hook, say.
Custom Hooks for Themes and Plugins
All of the hooks we have talked about so far assume you want to tap into a WordPress core hook. Well, most of the time this will probably be the case but there is nothing stopping you from adding your own hooks to themes and Plugins too.
Plenty of themes and Plugins do this to make the code more extendable, including Woothemes, StudioPress, and us. The implementation of a custom hook follows the same principle as the ones in the WordPress core.
At some point in your theme or Plugin code you define a hook so other users can tap into that part of the code. You will then have the means to then modify it in some way without having to get your hands dirty altering the original code. Sweet!
Hopefully you’ve learned something useful from our WordPress Theme Customization Guide, if you did please let us know on Facebook or Twitter, or shoot us an email.
Happy customizing!
Customization tips for Woothemes
“Create a child theme if doing any major customizations at all, it’s simple to do so and the WordPress Codex outlines the process for you. Use a functions.php file if at all possible for adding lots of functionality. Just be sure to follow the best practices for WordPress and the web, i.e. – enqueue scripts! Use any hooks and filters if in the theme, specifically for our theme Canvas. We have them outlined here.”
-Ryan Ray, Woothemes
Smashing Magazine has a great in-depth article on WordPress hooks here.
Who are the Press Coders?
Check out our Premium WordPress Themes, get a free WordPress theme,
or watch some WordPress video tutorials.


